Brand Compliance
What do I need to be brand compliant on my website?
Recommended – Stanford Identity Bar

The Stanford Identity Bar should be placed at the top of all official university websites. It is is a 30px tall bar designed to provide consistent and clear Stanford branding as well as an intuitive experience while navigating through the constellation of Stanford websites. The Stanford signature in the bar should always link back to the university homepage.
The default color for the Identity Bar is Cardinal red, and there are three alternate color options (digital red, white, and black) for situations where a different color is preferable.
No content of any kind should appear above this bar (except skip navigation links for accessibility). No other links or text should be placed inside the Identity Bar.
Get example code for the Identity Bar on the Decanter website.
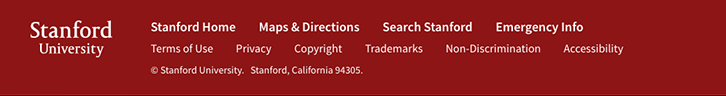
Recommended – Stanford Global Footer

The Stanford Global Footer should be placed at the bottom of all official university websites. It is designed to enhance sites with consistent Stanford branding and navigation.
The default color for the Global Footer is Cardinal red, and there are two alternate color options (digital red and black) for situations where a different color is preferable.
The stacked Stanford signature in the bar links back to the university homepage. The other links provide approved and consistent navigation to emergency information, university directions, search and terms of use. These links may not be altered in any way and no other text or links should be included in the Global Footer.
An optional Local Footer with information specific to your department can appear immediately above this Global Footer. No content of any kind should appear below the Global Footer.
Get example code for the Global Footer on the Decanter website.
Recommended – Typography
Stanford Primary typography should be used throughout your website.
Recommended – Color
The Stanford primary color palette should be used for all logo treatments and for and above the main navigation.
Recommended – Accessible Link Styles
Links must be distinguishable from regular text using styles rather than colors alone. Underline is the recommended style. There should also be visual indication for keyboard focus states, e.g., default browser outlines.
Get example code for accessible link styles on the Decanter website.
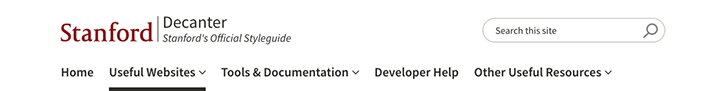
Optional – Local Header (Department Logo Link + Local Search + Site Main Navigation)

This Local Header sits adjacent to and below the Stanford Identity Bar. It consists of several elements – the Department Logo Link, the Local Search and the Site Main Navigation. If a Site Main Navigation is present, then an accessible Skip Nav Link must also be provided for keyboard users.
Department logo link
The official Stanford/department logo (shown above in the local header image) should link to your school, department, unit, institute, center, or lab website’s homepage. Changing where this mark links to will lead to usability and accessibility issues for your users.
Note that use of the Stanford wordmark lockup is limited to specific uses. See the Department Branding page for more information.
Local search



The local search is embedded in the top right of the local header. It should have a field label and its placeholder text, if any, should have sufficient color contrast. See the three examples above.
Site Main Navigation
The Site Main Navigation sits below the Department Logo Link and Local Search and can be positioned left, center, or right aligned (see demo on the Decanter website).
Skip Nav Link
If the site has a navigation menu, a “skip nav” or “skip to content” link must be provided for keyboard users to allow them to bypass repetitive content on similar pages. This link is usually hidden from mouse users, but will appear once a keyboard user starts navigating the site (e.g., by hitting the tab key).
Get example code on the Decanter website which includes the Stanford Identity Bar and all the above mentioned elements in the Local Header.
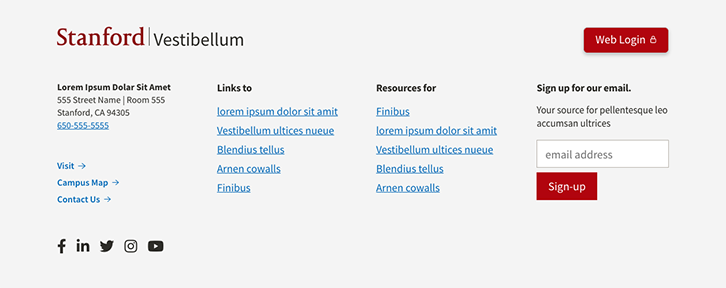
Optional – Local Footer

The Stanford Local Footer sits above the Stanford Global Footer with no space in between. The Stanford Local Footer is made up of optional sections of content, determined by individual schools, departments, units. The content pictured here is not required, though we recommend that your footer contain your logo, and basic contact information, as best accessibility and user experience practice.
Get example code for the Local Footer on the Decanter website.
Optional – Favicon

A favicon is an icon used next to your page title in a web browser that gives a visual cue to your web page. It’s also used by mobile devices when a user adds a link to your website to their homescreen. Different devices use different sizes of favicons.
Adding the favicon to your website
- Download the favicon.ico file and put it in the root directory of your website.
- Copy the below HTML code and put it in the
<head>section of your website.
<link rel="apple-touch-icon" sizes="57x57" href="//www-media.stanford.edu/assets/favicon/apple-touch-icon-57x57.png" />
<link rel="apple-touch-icon" sizes="60x60" href="//www-media.stanford.edu/assets/favicon/apple-touch-icon-60x60.png" />
<link rel="apple-touch-icon" sizes="72x72" href="//www-media.stanford.edu/assets/favicon/apple-touch-icon-72x72.png" />
<link rel="apple-touch-icon" sizes="76x76" href="//www-media.stanford.edu/assets/favicon/apple-touch-icon-76x76.png" />
<link rel="apple-touch-icon" sizes="114x114" href="//www-media.stanford.edu/assets/favicon/apple-touch-icon-114x114.png" />
<link rel="apple-touch-icon" sizes="120x120" href="//www-media.stanford.edu/assets/favicon/apple-touch-icon-120x120.png" />
<link rel="apple-touch-icon" sizes="144x144" href="//www-media.stanford.edu/assets/favicon/apple-touch-icon-144x144.png" />
<link rel="apple-touch-icon" sizes="152x152" href="//www-media.stanford.edu/assets/favicon/apple-touch-icon-152x152.png" />
<link rel="apple-touch-icon" sizes="180x180" href="//www-media.stanford.edu/assets/favicon/apple-touch-icon-180x180.png" />
<link rel="icon" type="image/png" href="//www-media.stanford.edu/assets/favicon/favicon-196x196.png" sizes="196x196" />
<link rel="icon" type="image/png" href="//www-media.stanford.edu/assets/favicon/favicon-192x192.png" sizes="192x192" />
<link rel="icon" type="image/png" href="//www-media.stanford.edu/assets/favicon/favicon-128.png" sizes="128x128" />
<link rel="icon" type="image/png" href="//www-media.stanford.edu/assets/favicon/favicon-96x96.png" sizes="96x96" />
<link rel="icon" type="image/png" href="//www-media.stanford.edu/assets/favicon/favicon-32x32.png" sizes="32x32" />
<link rel="icon" type="image/png" href="//www-media.stanford.edu/assets/favicon/favicon-16x16.png" sizes="16x16" />
<link rel="mask-icon" href="//www-media.stanford.edu/assets/favicon/safari-pinned-tab.svg" color="#ffffff">
<meta name="application-name" content="Stanford University"/>
<meta name="msapplication-TileColor" content="#FFFFFF" />
<meta name="msapplication-TileImage" content="//www-media.stanford.edu/assets/favicon/mstile-144x144.png" />
<meta name="msapplication-square70x70logo" content="//www-media.stanford.edu/assets/favicon/mstile-70x70.png" />
<meta name="msapplication-square150x150logo" content="//www-media.stanford.edu/assets/favicon/mstile-150x150.png" />
<meta name="msapplication-square310x310logo" content="//www-media.stanford.edu/assets/favicon/mstile-310x310.png" />
Avoid
Any branding artifacts from commercial entities, including logos and links to vendors who have created or are maintaining the site. See our Name Use Guidelines about avoiding actual or implied endorsement of non-Stanford entities or their products, services or activities.